By now you should have:
- created your file
- named it Timetable
- saved it in either your OneDrive or Documents folder
- changed the layout of your paper so it is Landscape
- changed the margins so that they are Narrow
- inserted your table (11 x 9)
- merged your title row
- added the times and school days
- filled in the periods
- Your font and size should be changed (NO Calibri 11)
- Your text should be centred (WITHOUT using the space bar) horizontally and/or vertically
- Everything should fit nicely into your cells (resize as necessary)
Step 3: Let’s make it pretty!
To fill in your cells, you need to click inside an individual cell, or select multiple cells or the entire table. Below, I have my second row (the periods and breaks) selected:
There are two main places to look to colour those in.
1) On the Home tab:
You can find a paint bucket that will fill in the selected cell(s)
OR
Under the Table Tools section, choose Design and find the paint bucket there (labelled Shading)
Choose any colour you like:
I like mine colour coded so that each class is a different colour/shade, but you can have fun with it and personalize it as you wish.
Some of you have noticed that I have a box near the top that is not shaded in with a solid colour:
To do that, select a cell (or row, column, or your whole table)
Then look under Table Tools and Design.
Under the button called Border Painter, there’s a little box that you can click for some neat shading options:
This has 3 main sections. Choose Shading and look at the many options available:
Changing Borders
Again you can choose to do one cell at a time or multiple. I’ll change all of my borders at once by selecting the entire table.
If you look under Table Tools and Design, you can find some Border Style tools.
If you choose Border Styles, you can find a number of preset borders.
Better though, is to make some choices yourself. You can choose a style of line:
A thickness:
A colour:
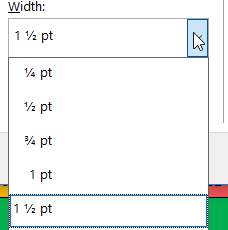
And a line width/thickness:
You can even remove some or all of your borders under “Borders”
A great choice though is a tiny little button under Border Painter, which brings up a bunch of great options:
Here, you have a number of options for your borders:
You could also put a border around your entire page. Some are kind of neat and some are pretty cheesy:
Inserting Images
The final step is to add a picture or two. I used a GWMS logo or two. You can find those HERE (DO NOT GOOGLE IT.)
If you want to use a different image, scroll past the GWMS logos below and I’ll show you how to PROPERLY get one off of The Internet.
GWMS Logos
There are two main types of images that you’ll find on the Internet. Most commonly, you’ll find a file with the extension .jpg. If you’re lucky, you’ll find a slightly better quality image with .png on the end (or .gif). In my Dropbox folder, you will find both, as well as a bunch of other files that you should ignore/avoid.
A .jpg will have a white background (so your logo will have a white box around it)
A .png will have a transparent background, so you can see through the white parts. When you click on it in my Dropbox folder, you’ll see a checkerboard background, which indicates that it’s transparent.
Once you choose one, you’ll need to click the Download button at the top right of the page and choose “Direct download”
If you’re using my friend Firefox, it’ll ask you whether you want to open or save your file. Save it! I recommend saving it in your Documents folder in case you want to use it later on.
If you don’t use my friend Firefox (shame on you!), your image will probably automatically end up in your Downloads folder. Look for it there.
Internet Images
If you want a different image or logo from The Internet, it’s important that you get it properly. Go to Google images and type in your search request.
Instead of just scrolling through and picking any old picture, narrow your search to make sure that you get a good quality image.
Click on the Tools link:
And more options will be revealed:
Start with Size. If you don’t choose a size, you could get a photo that’s really small and really low quality, and possibly not even know it. I like high quality pictures as often as possible, so I always start with Large.
Something else that helps with this is to go into “More tools” and choose “Show sizes.”
This will show you the dimensions (in pixels) of the picture. The higher the number, the larger and better quality the image.
Like the GWMS logo above, you may want a transparent background instead of having the white box around your image. Look under “Color” and choose “Transparent” to find pictures that have that transparent background.
Then scroll through your results and choose just the right picture. The first one on the page is not necessarily the best one for you, so take your time and find one that you really like.
When you find one that you really like, and it’s a good size, click on it to see the actual picture
If you’re happy with your choice, you need to Right click (use a mouse OR click on the bottom right of your track pad OR tap with two figers on the main track pad area)
That will reveal some options for you, including Save Image As, which is what you want
Again, my pal Firefox is a good choice because it’ll ask you where you want to save. If you don’t use Firefox, your image will likely be found in your Downloads folder.
INSERTING YOUR PHOTO INTO WORD
Your photo will pop onto your page really large and will likely shift your content around, so I always insert it BELOW the table, NOT in it.
Go into the Insert menu at the top and choose Pictures
Navigate to find your picture(s). You can actually place more than one at the same time if you like.
Your image will likely be big and will likely be pushed onto a second page.
To POSITION your picture, choose the Layout Options box that pops up in the top right corner of the image.
You can place your picture in a number of ways, but the one we want is on the bottom right, which puts your image in front of your text.
Your image may jump on top of your table already. You’ll likely want to resize it, so grab one of the corner bubbles and resize it. (Click on it if it’s not selected already.)
Drag that in to make your image smaller. You should never really try to make an image bigger! It will lose quality and get pixelated if you try to expand it.
Click and drag the image to put it into place
Put your images on top of your timetable in a place where they won’t block any of your text.
That’s pretty much it! Take a look at your timetable and make sure that everything looks good and is EASY TO READ. Make sure nothing’s cut off or missing.
Try to make sure that everything FITS ON ONE PAGE. There should not be a second page AT ALL.
If you’re SURE that everything is done right and it looks good, you can send your file to me by dropping it off in your OneDrive folder (the one with your name on it!).
Drop off instructions are here.